从异步编程说起
我们都知道 JavaScript 的代码执行的时候是跑在单线程上的,可以理解为只能按照代码的出现顺序,从上到下一行一行的执行,但是遇到了异步的行为,比如定时器(一定时间之后才去执行),那就需要等同步代码执行完成后的一段时间里再去执行异步代码。
对于同步行为,如下面的代码,我们能够很清楚的知道每一行会发生什么,这是因为后面的指令总是等到前面的指令执行完成后才去执行,所以这里的第二行里的变量 x 在内存里已经是定义过的。
1 | let x = 10; |
次访问
我们都知道 JavaScript 的代码执行的时候是跑在单线程上的,可以理解为只能按照代码的出现顺序,从上到下一行一行的执行,但是遇到了异步的行为,比如定时器(一定时间之后才去执行),那就需要等同步代码执行完成后的一段时间里再去执行异步代码。
对于同步行为,如下面的代码,我们能够很清楚的知道每一行会发生什么,这是因为后面的指令总是等到前面的指令执行完成后才去执行,所以这里的第二行里的变量 x 在内存里已经是定义过的。
1 | let x = 10; |
次访问
在说这个插件之前,可以先去 https://bubuzou.com/ 这个网站体验下这个插件的效果,好有个大概的印象。
通过阅读这篇文章,你可以收获什么?
JS 直接操作 DOMBOM 相关知识平时我们在用 Markdown 写的文章,如果放到自己的博客或者投稿到掘金等平台,其内容会被浏览器解析成 HTML。而 Markdown 里面的一级(#)、二级(##)、三级标题(###)分别对应于页面的文章标题、一级目录、二级目录。基于此,就可以很好的利用该生成的页面实现一个目录,便于更直观方便的的浏览文章内容,而这就是最初我想为博客里的文章页实现一个目录功能的理由。
这个插件是基于
Hexo生成的网页来实现的,且目前只支持一级和二级目录,因为作为一篇文章来说有两个层级已经可以很好的将一块内容划分细说得很清楚了。
次访问
这是我学习整理的关于 Vue.js 系列文章的第一篇,另外还有两篇分别是关于优化和原理的。希望读完这 3 篇文章,你能对 Vue 有个更深入的认识。
组件通信是 Vue 的核心知识,掌握这几个知识点,面试开发一点问题都没有。
用于实现父子组件间通信。通过 props 可以把父组件的消息传递给子组件:
1 | <!-- parent.vue --> |
次访问
最近有个小程序项目需要迭代,但是迭代任务不多,时间比较充裕。而这个小程序最早是在 18 年的时候开发的,用的开发框架是 WePY 的 1.7.2 版本,去年也就是 19 年的时候 WePY 框架进行了升级,到了 2.0 版本。升级之后的 WePY,用 WePY 官方文档的话来说:通过优化细节,引入 Promise、Async Functions 等让开发小程序项目变得更加简单,高效。基于这些背景,我和小伙伴一拍即合,决定对我们的项目进行框架升级,体验下到底 WePY2 能给我们带来什么。
本文将以项目改动为出发点,基于当前这个项目的结构和编码方式来考虑到底升级 WePY2 后,哪里需要改,怎么改以及有哪些需要注意的地方,通过对比 2 个版本的写法差异这个思路来写,不会去太较真 WePY2 相对于 WePY1 实现或原理上的区别。下面我将一条一条的列出来需要改动的点。
本篇文章记录的是我和小伙伴这次升级框架遇到的需要改动的地方和坑,所使用的是
wepy的2.1.0版本,后续如果版本升级后,本篇记录到的坑如果已经被修复了,请自行忽略本文所述的问题。另外下文中所说到的2.x版本都是指wepy_v2.1.0。
次访问
计算机世界中定义的数据类型其实就是为了描述现实世界中存在的事实而定义的。比如我们用人来举例:
有没有人在房间里?这里的有和没有就是是或者非的概念,在 JS 中对应 Boolean 类型,true 表示是,false 表示非;
有几个人在房间里?这里的几个表示的是一个量级概念,在 JS 中对应 Number 类型,包含整数和浮点数,还有一些特殊的值,比如:-Infinity 表示负无穷大、+Infinity 表示正无穷大、NaN 表示不是一个数字;
房间里的这些人都是我的朋友。这是一句陈述语句,这种文本类的信息将会以字符串形式进行存储,在 JS 中对应 String 类型;
房间里没有人。这里的没有代表无和空的概念,在 JS 中 null 和 undefined 都可以表示这个意思;
现实世界中所有人都是独一无二的,这在 JS 中对应 Symbol 类型,表示唯一且不可改变;
Number 所表示的整数是有范围的,超出范围的数据就没法用 Number 表示了,于是 ES10 中提出了一种新的数据类型 BigInt,能表示任何位数的整数;
以上提到的 Boolean、Number、String、null、undefined、Symbol 和 BigInt 等 7 种类型都是 JavaScript 中的原始类型,还有一种是非原始类型叫做对象类型;比如:一个人是对象,这个人有名字、性别、年龄等;
1 | let person = { |
次访问
nvm 是 Node.js 的版本管理工具,可以创建不同版本 Node 的隔离环境,从而避免不同版本包之间的干扰。官方 github
最近在做项目的时候,发现编译速度特别慢,而升级 Node 版本之后速度会明显提升。所以这才有使用 nvm 来管理 Node 的故事。
目前本地全局安装的 Node 版本是 9.11.1, 这个版本还是 18 年 4 月左右更新的,是相当的跟不上节奏了。这里可以查看 Node 历史版本。
安装 nvm 之前最好是将现有的全局 Node 进行卸载,否则会发生冲突。
次访问
Vue-Test-Utils 是 Vue.js 官方的单元测试实用工具库,它提供了一系列的 API 来使得我们可以很便捷的去写 Vue 应用中的单元测试。
主流的单元测试运行器有很多,比如 Jest、Mocha 和 Karma 等,这几个在 Vue-Test-Utils 文档里都有对应的教程,这里我们只介绍 Vue-Test-Utils + Jest 结合的示例。
Jest 是一个由 Facebook 开发的测试框架。Vue 对其进行描述:是功能最全的测试运行器。它所需的配置是最少的,默认安装了 JSDOM,内置断言且命令行的用户体验非常好。不过你需要一个能够将单文件组件导入到测试中的预处理器。我们已经创建了 vue-jest 预处理器来处理最常见的单文件组件特性,但仍不是 vue-loader 100% 的功能。
次访问
次访问
最近做项目的时候有一个发布新闻的需求,新闻编辑的时候要求能发布带格式的文本内容和能展示支持图片。
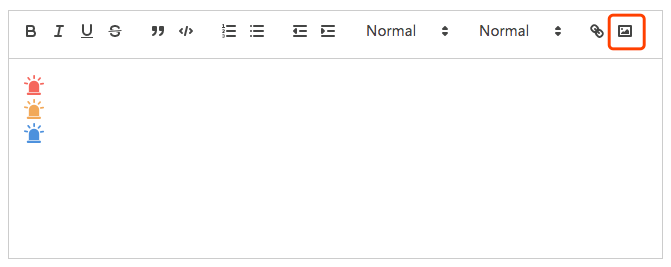
由于项目是用 vue 开发的,所以找编辑器的时候选了 vue-quill-editor 。编辑器长如下的样子:

次访问
一般来讲项目都会有开发版、测试版和生产版这三个版本,不同版本对应不同的API域名,比如可能会是这样子:
1 | const HOST_DEV = 'https://dev-bubuzouapi.com/' // 开发环境API |
前端项目里要如何区分用什么时候用哪个API呢?比较笨的方法是,比如这次我要打一个测试环境给测试用,那我必须手动的把 HOST_TEST 这个变量的值设置到请求的 url 里。如果下次需要打其他环境的包,那我就需要再次手动更改 url 为别的值,这样显得很不方便。