背景
最近在 mac 上安装了 nginx 用来跑本地 web 服务。
但是启动的时候需要切换到 nginx 的安装目录下,然后执行命令才能启动。比如:
1 | 进入 nginx 目录 |
可以看到每次操作 nginx 都需要切到对应目录才能执行命令,挺不方便的。
有没有更便捷的方法呢?当然是有的,那就是使用环境变量。
次访问
最近在 mac 上安装了 nginx 用来跑本地 web 服务。
但是启动的时候需要切换到 nginx 的安装目录下,然后执行命令才能启动。比如:
1 | 进入 nginx 目录 |
可以看到每次操作 nginx 都需要切到对应目录才能执行命令,挺不方便的。
有没有更便捷的方法呢?当然是有的,那就是使用环境变量。
次访问
微信小程序可以运行在手机微信或者 pc 版微信环境下,它是以一个应用包的形式存在的,这个应用包的后缀通常是 .wxapkg。如果想知道某个微信小程序的功能模块是如何实现的,就需要把这个包给解开,这个过程就叫反编译。
要反编译微信小程序,那首先就需要获取微信小程序的应用包。
可以在 pc 版本微信上获取包,那么就需要在 pc 版微信上先运行某个小程序;运行完成后,就会在电脑某个目录下生成这个小程序的包,我们需要找到这个目录,那么就找到了这个包了。
windows 和 mac 环境不同,包的位置也会不一样。
windows 系统
打开微信设置-文件管理-就能看到微信的目录了,继续往下找到 /applet 这个目录,就能看到小程序的包了。示例:D:\软件\WeChat Files\WeChat Files\Applet\小程序 AppID__APP__.wxapkg
mac 系统
包通常是被放在:/System/Volumes/Data/Users/你的用户名/Library/Containers/com.tencent.xinWeChat/Data/.wxapplet/packages/小程序 AppID/随机数/APP.wxapkg
次访问
“终端” App 可让高级用户和开发者通过命令行界面 (CLI) 与 Mac 操作系统进行通信。你可以输入命令和脚本(称为 shell 脚本)在 Mac 上执行任务。
| 命令 | 功能描述 | 举例 |
|---|---|---|
| mkdir | 创建一个目录 | mkdir dirname |
| rmdir | 删除一个目录 | rmdir dirname |
| mvdir | 移动或重命名一个目录 | mvdir dir1 dir2 |
| cd | 改变当前目录 | cd dirname |
| pwd | 显示当前目录的路径名 | pwd |
| ls | 显示当前目录的内容 | ls -la |
| dircmp | 比较两个目录的内容 | dircmp dir1 dir2 |
次访问
提取数组第一个元素的类型
1 | type GetFirst<Arr extends unknown[]> = Arr extends [infer First, ...unknown[]] |
提取数组最后一个元素的类型
1 | type GetLast<Arr extends unknown[]> = Arr extends [...unknown[], infer Last] |
取去掉最后一个元素的数组
1 | type PopArr<Arr extends unknown[]> = Arr extends [] |
次访问
而提到微前端就离不开微服务,大家对微服务都比较熟悉了,微服务允许后端体系结构通过松散耦合的代码库进行扩展,每个代码库负责自己的业务逻辑,并公开一个 API,每个 API 均可独立部署,并且各自由不同的团队拥有和维护。

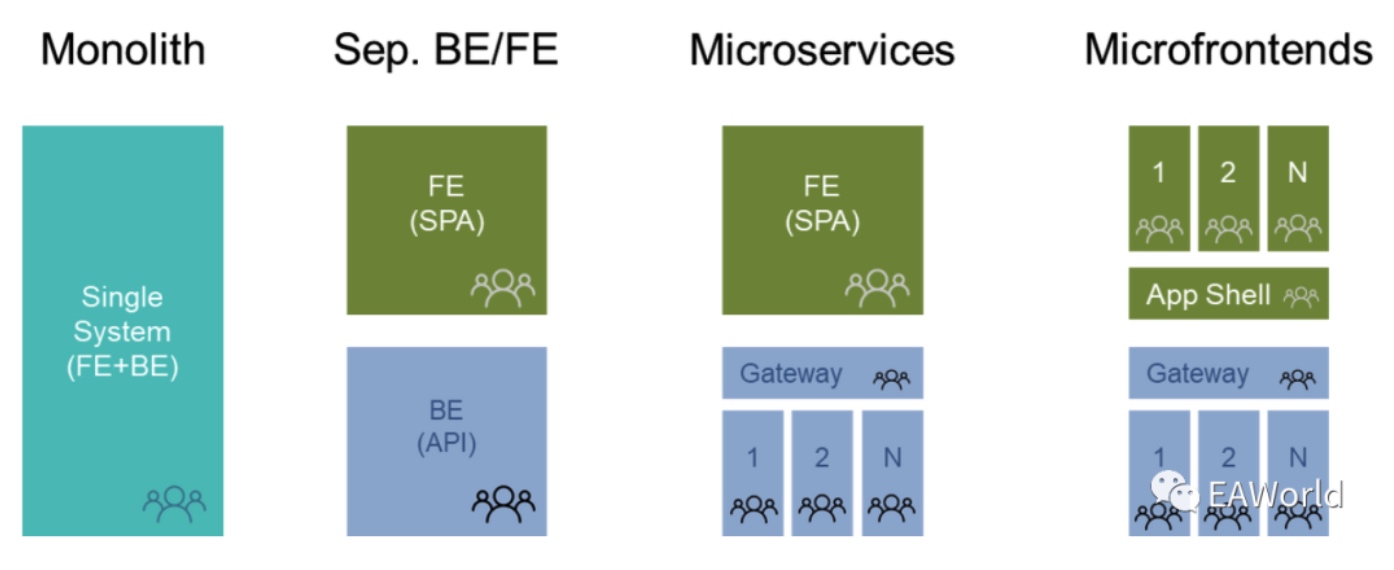
前端架构经历了从单体,到前后端分离,再到微服务,最终发展到现在的微前端的过程如下图所示:

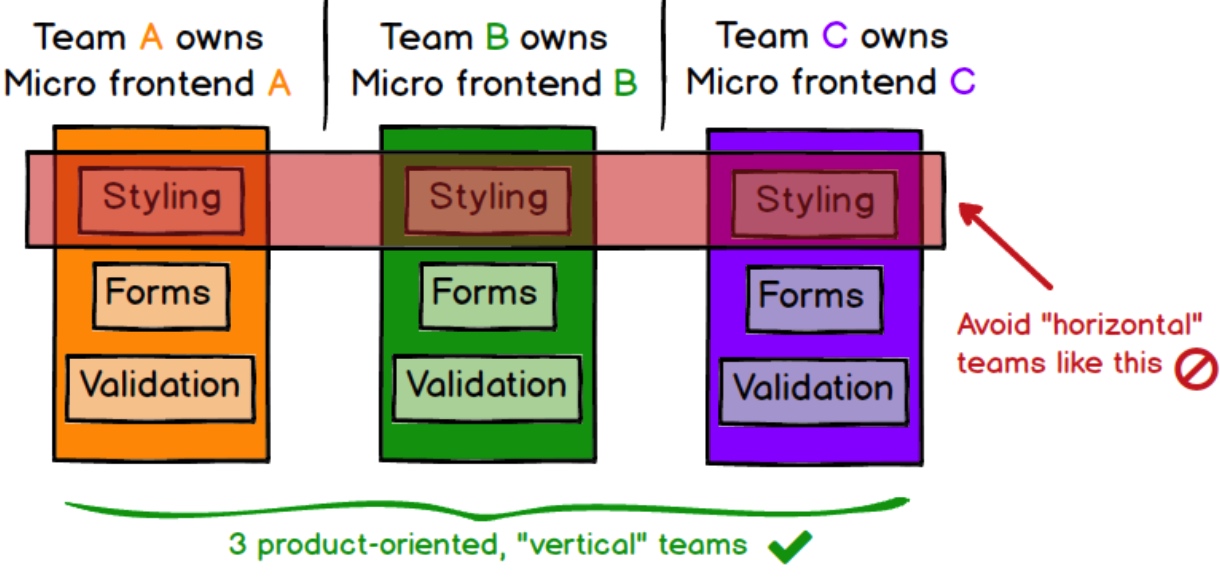
微前端的思路是把微服务的架构引入到前端,其核心都是要能够以业务为单元构建端到端的垂直架构,使得单个的团队能够独立自主的进行相关的开发,同时又具备相当的灵活性,按需求来组成交付应用。
“微前端”一词最早于 2016 年底在 ThoughtWorks 技术雷达中提出的。它将微服务的概念扩展到了前端世界。微前端的核心思路其实是远程应用程序,包含组件/模块/包的运行时加载。
次访问
当我们需要从 github 下载项目的时候,它提供了 2 种下载链接:
1 | https://github.com/ant-design/ant-design.git |
上面 2 种下载链接分别使用了 HTTPS 和 SSH 协议。那么这两种协议有什么区别呢?
想要通过 SSH 链接来下载项目,需要在客户端和服务器之间配置 SSH key,那么如何做呢?下面以 github 为例来说明具体步骤。
1 | ssh-keygen -t ed25519 -C "user@example.com" |
次访问

最近遇到了一个老项目,比较有意思的是这个项目集前后端的代码于一起,而后端也会去修改前端代码,所以就出现了后端用 IntelliJ IDEA 来开发前端项目,而前端用 VSCode 来开发前端项目的情况。
于是乎,出现了代码规范的问题,所以就有了这篇文章,整理了一下前端代码校验以及在 Vue 项目中的实践。
阅读完这篇文章,你可以收获:
次访问
为什么要写这类文章
作为一个程序员,代码能力毋庸置疑是非常非常重要的,就像现在为什么大厂面试基本都问什么 API 怎么实现可见其重要性。我想说的是居然手写这么重要,那我们就必须掌握它,所以文章标题用了死磕,一点也不过分,也希望不被认为是标题党。
作为一个普通前端,我是真的写不出 Promise A+ 规范,但是没关系,我们可以站在巨人的肩膀上,要相信我们现在要走的路,前人都走过,所以可以找找现在社区已经存在的那些优秀的文章,比如工业聚大佬写的 100 行代码实现 Promises/A+ 规范,找到这些文章后不是收藏夹吃灰,得找个时间踏踏实实的学,一行一行的磨,直到搞懂为止。我现在就是这么干的。
能收获什么
这篇文章总体上分为 2 类手写题,前半部分可以归纳为是常见需求,后半部分则是对现有技术的实现;
阅读的时候需要做什么
阅读的时候,你需要把每行代码都看懂,知道它在干什么,为什么要这么写,能写得更好嘛?比如在写图片懒加载的时候,一般我们都是根据当前元素的位置和视口进行判断是否要加载这张图片,普通程序员写到这就差不多完成了。而大佬程序员则是会多考虑一些细节的东西,比如性能如何更优?代码如何更精简?比如 yeyan1996 写的图片懒加载就多考虑了 2 点:比如图片全部加载完成的时候得把事件监听给移除;比如加载完一张图片的时候,得把当前 img 从 imgList 里移除,起到优化内存的作用。
除了读通代码之外,还可以打开 Chrome 的 Script snippet 去写测试用例跑跑代码,做到更好的理解以及使用。
在看了几篇以及写了很多测试用例的前提下,尝试自己手写实现,看看自己到底掌握了多少。条条大路通罗马,你还能有别的方式实现嘛?或者你能写得比别人更好嘛?
好了,还楞着干啥,开始干活。
次访问
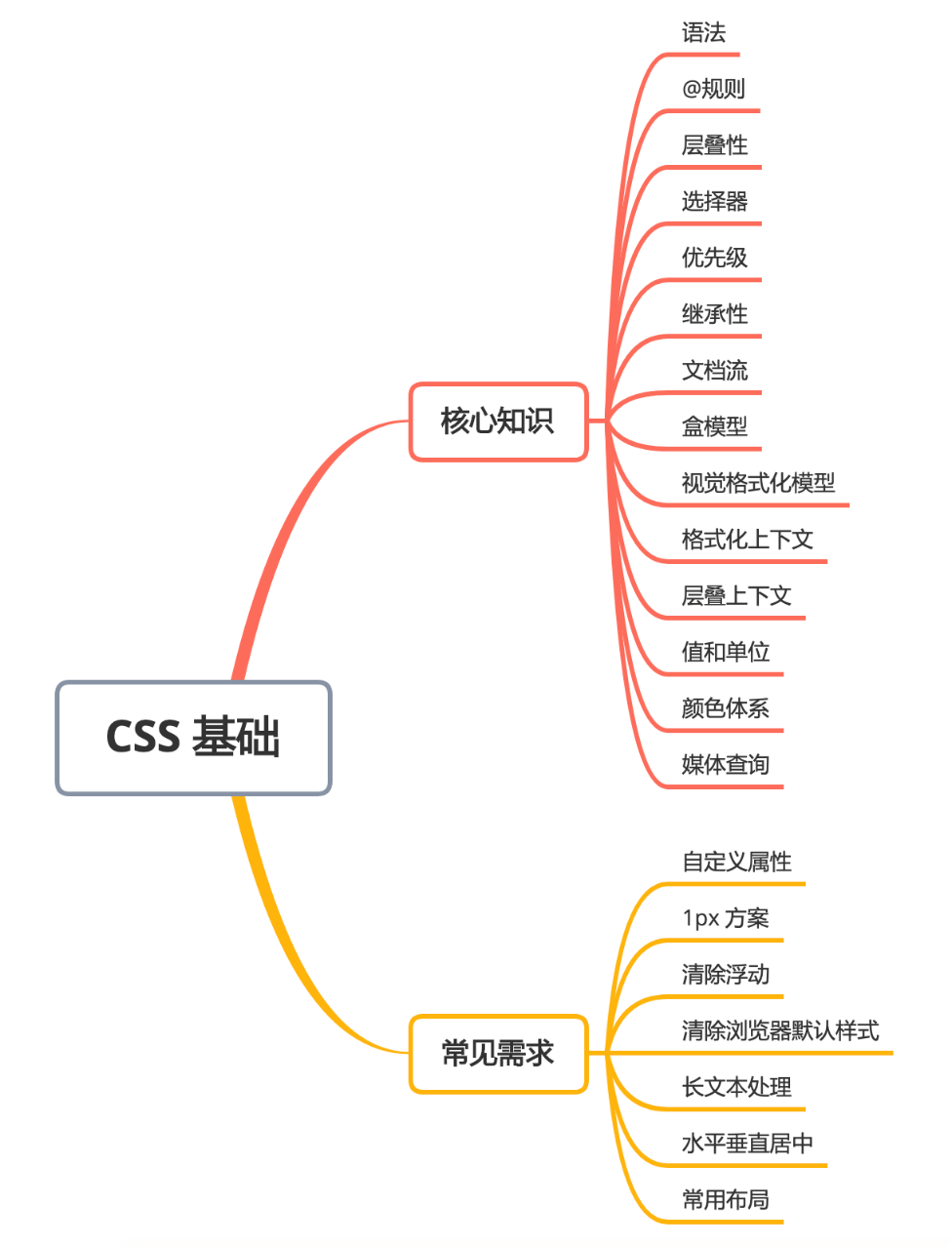
本篇文章围绕了 CSS 的核心知识点和项目中常见的需求来展开。虽然行文偏长,但偏基础,适合初级中级前端阅读,阅读的时候请适当跳过已经掌握的部分。
这篇文章断断续续写了比较久,也参考了许多优秀的文章,但或许文章里还是存在不好或不对的地方,请多多指教,可以评论里直接提出来哈。
小 tip:后续内容更精彩哦。

次访问
之前写了一篇文章:jpg、gif、png 和 svg 用于 web 上,我们该如何选择最合适的图像格式,介绍了这几种图片格式的特点,以及如何为网站选择合适的图片,然后评论区有位大佬让我补充下 WebP 格式,于是乎它来了。

WebP 是一种现代图像格式,可为 Web 上的图像提供出色的无损和有损压缩。 使用 WebP,网站管理员和 Web 开发人员可以创建更小,更丰富的图像,从而使 Web 更快。
与 PNG 相比,WebP 无损图像的尺寸要小 26%。 在同等的 SSIM 质量指数下,WebP 有损图像比同类 JPEG 图像小 25-34%。
无损 WebP 支持透明性(也称为 Alpha 通道),而仅增加了 22% 的字节数。 对于可以接受有损 RGB 压缩的情况,有损 WebP 还支持透明性,与 PNG 相比,文件大小通常小 3 倍。
上面这 3 段话来源于 https://developers.google.com/speed/webp