vue-quill-editor插入图片路径太长问题解决
2019-07-26
次访问
最近做项目的时候有一个发布新闻的需求,新闻编辑的时候要求能发布带格式的文本内容和能展示支持图片。
由于项目是用 vue 开发的,所以找编辑器的时候选了 vue-quill-editor 。编辑器长如下的样子:

现在的问题
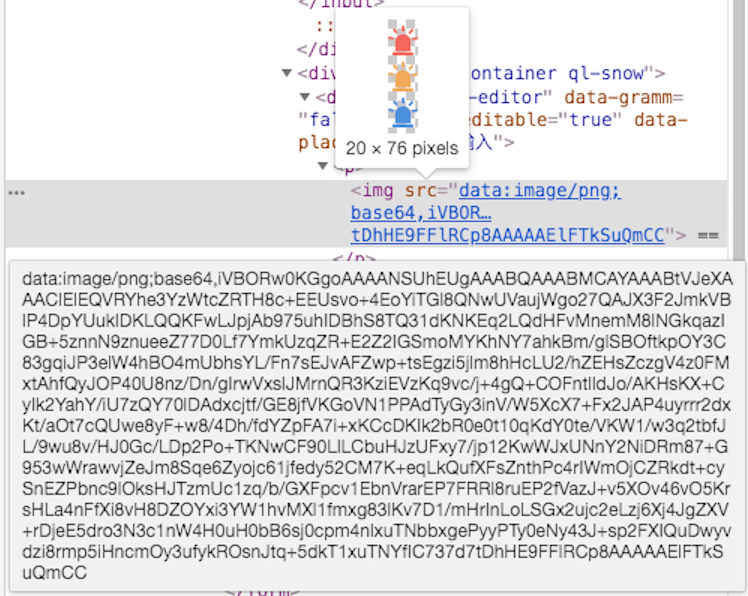
但是这个编辑器会把插入的图片会转成 base64 位的编码,使得编辑器内容保存进数据库的时候会超出限制长度,从而报错。

从问题来源着手
首先要明白导致这个问题的原因是 vue-quill-editor 编辑器默认把上传的图片给转成 base64 编码,那是不是有这么一个配置参数可以设置上传后图片的格式呢?经过一番文档的查找,貌似是没有。但是提供了一个 handlers 可以自定义图片上传的方式,那就从这里下文章。大概意思是点击这个图片按钮的时候,会出发一个回调,可以在回调里触发自己的文件上传开关。这里我用的文件上传是 element-ui 的 el-upload。
安装vue-quill-editor
1 | npm install vue-quill-editor --save |
配置vue-quill-editor
配置 html
1 | <quill-editor |
导入vue-quill-editor 且设置components:
1 | import { quillEditor } from 'vue-quill-editor' |
设置options:
1 | editorOption:{ |
引入相关style:
1 | <style lang="scss"> |
配置el-upload
template:
1 | <el-upload |
onChange的时候执行文件上传,这里的文件上传用的是腾讯的对象存储服务,cosUtils封装了一些对象存储的一些工具方法,你们可以自行替换成自己后端的上传接口。下面这段代码的大概意思是文件上传到对象存储服务器成功之后,拿到具体的图片地址,插入到编辑器光标所在的位置,这个时候图片就显示出来了。
1 | onChangeQuill(file, fileList) { |