最近在做项目的时候有一个需求,需要导入 word 文档,并且需要支持多选。element-ui 的 upload 组件支持多选文件,只需要配置参数 multiple 为 true 即可。但是这个组件默认会将多选的文件分多次进行上传,于是就会存在多次的上传请求,由于后台的接口要求是一次请求能够上传多个文件,且我们也知道请求多了会对服务器造成更大的压力,因而基于多种原因,这个 upload 的上传行为得进行改造一番。
先来看下改造前后的结果
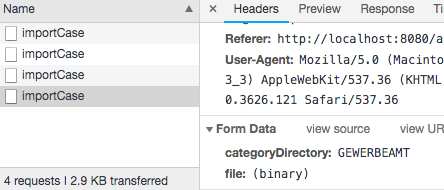
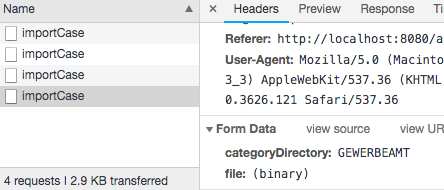
改造前的结果:同时上传 2 个文件,会发出 2 次对接口的请求,每次请求里包含了一个文件。

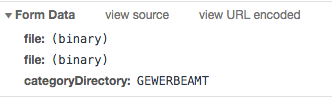
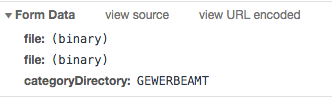
改造后的结果:同时上传 2 个文件,会发出一次接口请求,接口入参里包含 2 个文件。

方法一:通过配置 file-list(推荐使用)
html 部分:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <el-upload
class="upload-demo list-uploadbtn"
ref="upload"
:action="curBastUrl"
:auto-upload="false"
:on-remove="updataRemove"
:before-upload="beforeUpload"
:on-change="updatachange"
:file-list="fileList"
:multiple="true"
>
<el-button size="small">点击上传</el-button>
</el-upload>
<el-button type="primary" @click="submitUpload">确 定</el-button>
|
js 部分:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| submitUpload() {
let formData = new FormData();
this.fileList.forEach(file => {
formData.append('file', file.raw)
})
formData.append('categoryDirectory', this.filedata.categoryDirectory)
importCase(formData).then((res) => {
this.updataSuccess(res.data)
}, (err) => {
})
}
|
关键代码说明:
auto-upload 设置为 false 用于关闭组件的自动上传;file-list 配置一个数组用于接收上传的文件列表;multiple 设置为 true 表示支持多选文件;action 配置为完整的上传接口 url,不配置会报错- 不用配置
data、on-success、on-error等参数,因为手动上传不会用到这些配置信息;
- 最后通过点击按钮手动调用上传函数
submitUpload ,创建一个 FormData 把 fileList 的文件存进去。
方法二:通过配置 http-request
html 部分:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <el-upload
class="upload-demo list-uploadbtn"
ref="upload"
:action="curBastUrl"
:auto-upload="false"
:http-request="uploadFile"
:on-remove="updataRemove"
:before-upload="beforeUpload"
:on-change="updatachange"
:multiple="true"
>
<el-button size="small">点击上传</el-button>
</el-upload>
<el-button type="primary" @click="submitUpload">确 定</el-button>
|
js 部分:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| submitUpload() {
let tempData = this.filedata
this.filedata = new FormData()
this.$refs.upload.submit()
this.filedata.append('categoryDirectory', tempData.categoryDirectory)
importCase(this.filedata).then((res) => {
this.updataSuccess(res.data)
}, (err) => {
})
}
uploadFile(file) {
this.filedata.append('file', file.file)
}
|
关键代码说明:
http-request 自定义上传方法;- 最后通过点击按钮手动调用上传函数
submitUpload ,创建一个 FormData, 调用 upload 组件的 submit 方法的时候会循环调用 http-request 配置的方法,从而往 FormData 里存放文件。