chrome开发者工具实用小技巧
次访问
chrome 浏览器是每个前端开发者最常用的浏览器,因为界面简洁友好,开发者工具功能强大且简单易用,大大提升了开发效率。所以很有必要了解 chrome 开发者工具都有哪些很常用或实用的功能。
写这篇文章的时候,chrome 的版本如下:

Elements 面板篇
在
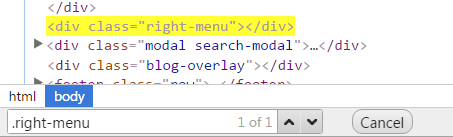
Elements面板中,使用Ctrl + F打开搜索输入框,可以输入常规字符串或选择器来选择HTML元素。
在元素前面的小黑三角上用
Alt +鼠标左键即可展开收起当前元素下的所有子元素。
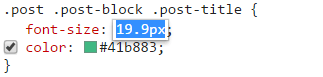
css 数值使用快捷键调整:
Up / Down:增加减少 1Ctrl + Up / Ctrl + Down:增加减少 100Shift + Up / Shift + Down:增加减少 10Alt + Up / Alt + Down: 增加减少 0.1Up / Down等同于鼠标滚轮

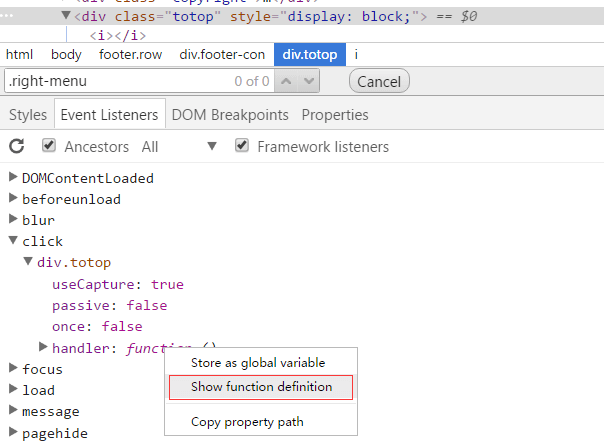
查看事件监听器。选中一个元素,然后点击
Event Listeners面板,可以看到当前元素绑定的所有事件。然后找到任一事件类型下的handler,右键单击选择Show function definition即可在Source面板中打开且定位到当前事件的处理函数的所在位置。
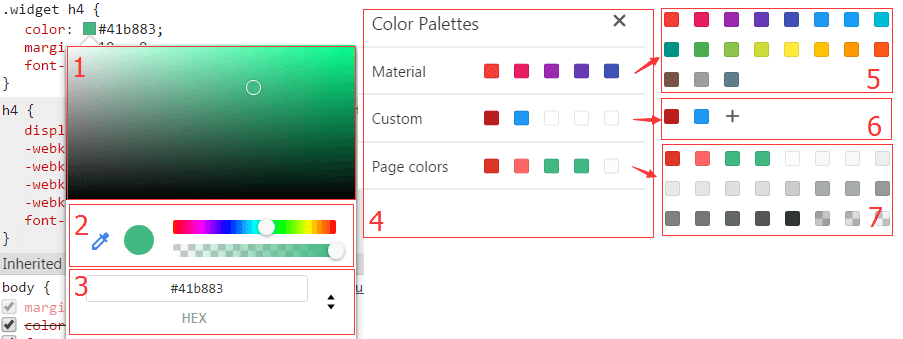
点击颜色方格会打开
chrome的调色板。如下图第 1 块是着色和阴影选择器。第 2 块像笔那个按钮(toggle color picker)是取色器,蓝色的时候表示激活状态,就可以在页面任何一处进行取色;右边绿色圆形的是当前的颜色值,点击会将当前颜色值的代码复制到剪贴板;再右边的两块条分别表示色调选择器和不透明度选择器。第 3 块是表示当前颜色的显示模式,后边的按钮可以切换显示模式。第 4 块,Color Palettes里分 3 小块,分别是:Material Design,一组符合Material Design规范的颜色;Page Colors,一组从页面的CSS自动生成的颜色;Custom,自定义颜色。第 5 块颜色面板,长按颜色块可以弹出 10 个当前颜色由浅至深的小色块,这个功能对于精确定制网页主题颜色非常有帮助。第 6 块是自定义颜色,这里可以添加删除自定义颜色,并且会永久保存在chrome的DevTools里,不会因为刷新或关闭浏览器而消失。第 7 块是生成了一些和页面相关的颜色值。
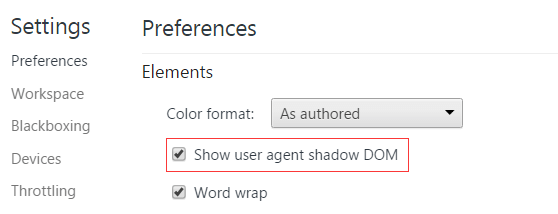
可视化
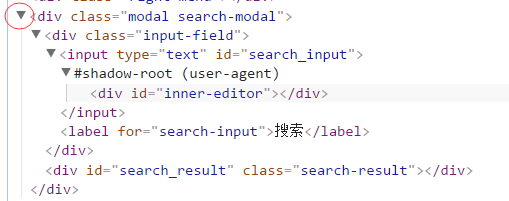
Shadow DOM。在dom元素列表中,都是我们写的看得见的元素。其实在构建dom的时候,也存在一部分东西是我们没写的,但是实际存在而被浏览器隐藏起来的元素。如果想看到这些元素就可以通过勾选Settings->Preferences->Elements下的Show user agent shadow DOM来显示这样构建的元素。这样一来就可以很好的这些元素的样式了。
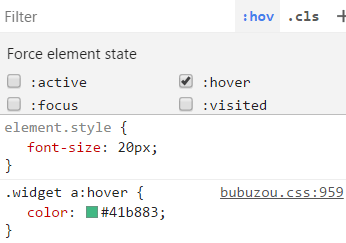
给元素添加状态。元素有 4 种用户行为状态::
active、:hover、:focus、:visited。可以通过 2 中方式主动触发用户行为。选中一个元素,然后右键点击选中一个状态即可,如果有设置对于的样式,就可以看到区别。另外一种方式是在Styles面板中进行设置。
使用
Tab键可以在CSS样式规则中进行遍历选定,选定的目标包括:选择器、属性和属性值。如果想跳回上一个目标,使用Shift + Tab。但是再使用快捷键切换选定之前需要先让光标在Styles面板,处于输入状态即可。
Console 面板篇
使用
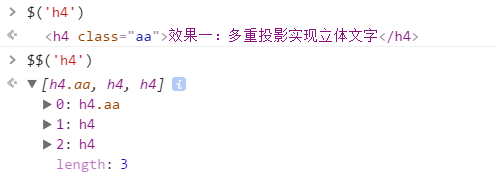
$0-$4选择元素。$0返回最后一次选择的元素,$1返回仅在最后一次之前选择的元素,以此类推。$(selector)返回带有指定CSS选择器的第一个 DOM 元素的引用。$$(selector)返回CSS选择所有匹配的元素数组。 如果页面使用了类 `Jquery` 库,则 `$(selector)` 功能将被覆盖, `$` 将与该库的实现对应。
如果页面使用了类 `Jquery` 库,则 `$(selector)` 功能将被覆盖, `$` 将与该库的实现对应。一些实用的方法:
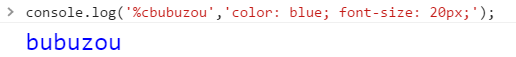
console.log()、console.info()、console.warn()、console.error()打印不同的状态信息使用 CSS 设置控制台输出样式,利用 CSS 格式说明符%c。

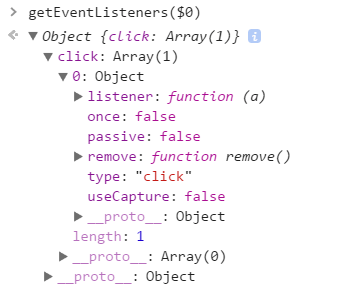
copy(object),将指定对象的字符串表示复制到剪贴板。getEventListeners(object),返回一个在指定元素上绑定的所有事件监听器的数组。但是这里看不了事件的处理函数,也没有像Event Listeners面板那边show function definition那样的功能。
inspect(elem), 跳转到Elements面板的指定元素节点
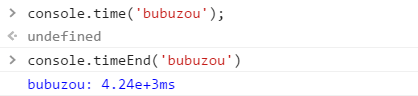
console.time(str)和console.timeEnd(str)返回这中间间隔的时间。下图的4.24e+3ms是数字的科学计数法表示,表示的实际值是:4.24*10*10*10ms,即 4.24 秒。
Sources 面板篇
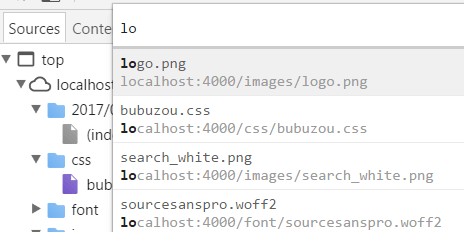
Ctrl + Shift + F,根据文件内容查找所有站内资源文件,返回找出匹配的文件内容。这个功能很好用。比如我在别人的站点看到一个效果,但是不知道写到哪个文件里了,这个时候我就可以根据关键的className或者id把这个文件找出来。Ctrl + P,根据文件名查找所有站内资源文件。
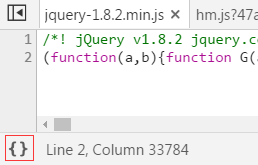
漂亮打印。对于
Sources里的资源文件,可以将杂乱的或是压缩过的内容按照一定的缩进和换行规则进行打印输出。
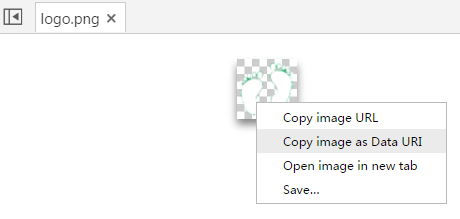
在
Sources面板中找到图片资源,然后在图片上右键即可获取图片的Data URI。
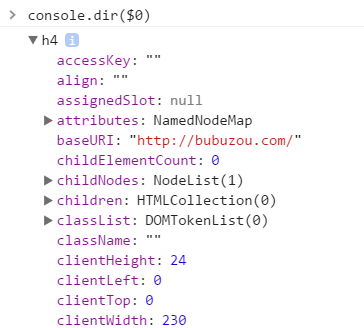
使用
console.dir( ele )将DOM元素格式化为JavaScript对象
在
Sources面板编辑文件小技巧使用
Ctrl + p打开输入框输入:20:30回车后,光标位置将跳转到当前文件的第 20 行第 30 列使用使用
Alt + -和Alt + =可以在上一个鼠标位置和下一个鼠标位置之间跳转使用
Ctrl +鼠标左键可以添加多个光标输入位置使用
Alt +鼠标拖动可以拉出一块矩形选区