background属性
一个元素可以使用 background 来设置他的背景特性,background 是一个复合的属性,包括了 8 个子属性。
background-color
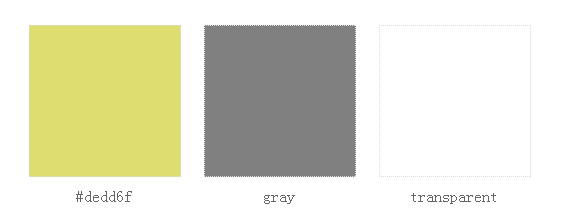
background-color 用于定义元素的背景颜色,值可以是具体的十六进制颜色值 #dedd6f,可以是 rgb 颜色值rgb(222, 221, 111) ,或者直接用颜色对应的英文表示 gray ,甚至是用关键字 transparent 来表示透明的颜色。
1 | .yellow { |

background-image
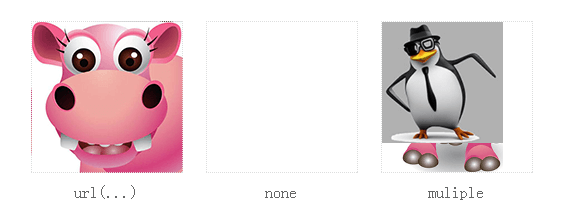
background-image 用来定义元素的背景图像,可以通过 url(...) 来引入图片,也可以设置为 none 表示背景为空,还可以设置多张背景且中间用逗号隔开,写到前面的图片将会覆盖写到后面的。
1 | .url { |

background-repeat
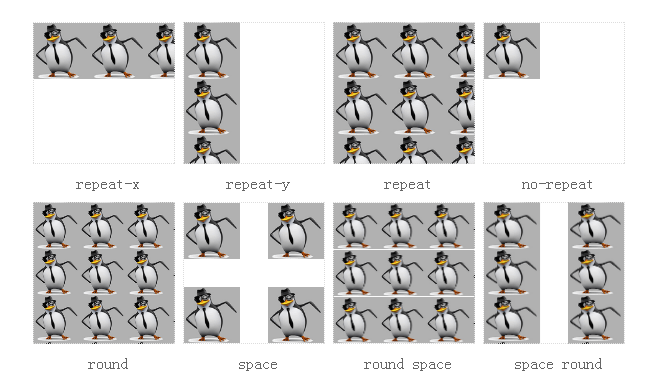
background-repeat 定义了背景图像将以何种方式进行平铺。必须先指定 background-image 属性。如果设置 2 个属性,那么第一个用于横向,第二个作用于纵向。如果提供一个参数,则用于横向和纵向。其中,repeat-x 和 repeat-y 只能单独使用。
- repeat-x:横向平铺
- repeat-y:纵向平铺
- repeat:横向和纵向都平铺
- no-repeat:不平铺
- round:背景图像自动缩放直至适应填充满整个容器
- space: 背景图像按照相同的间距平铺直至适应填充满整个容器或某个方向
1 | .repeat-x { |

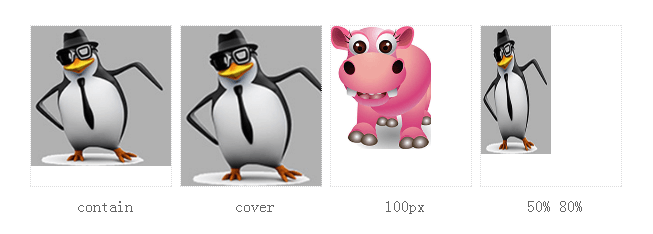
background-size
background-size 定义了背景图像的尺寸,可以用关键字来定义。contain 按照图片比例将背景图像等比缩放到完全适应容器,而 cover 是图像缩放到完全覆盖区域为止。也可以用长度值或者百分比值来设置。如果设置了 2 个参数,则分别表示横向和纵向。如果只设置了一个值,那表示横向宽度,纵向为 auto.
1 | .contain { |

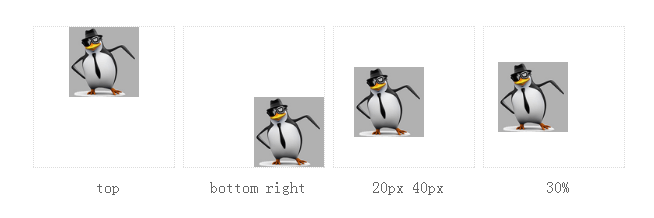
background-position
background-positioin 定义了背景图像在容器里的显示位置,可以用关键字 top、left、right、bottom、center 等来表示,当用 1 个参数的时候设置的时候,另一个方向默认是 center。当用 2 个关键字来设置的时候,和书写顺序无关。另外还可以用具体数值和百分比来设置,用这些方式来设置的时候第一个参数表示横向,第二个是纵向。如果只有一个参数,则表示横向,纵向默认是居中。
1 | .position-demo .top { |

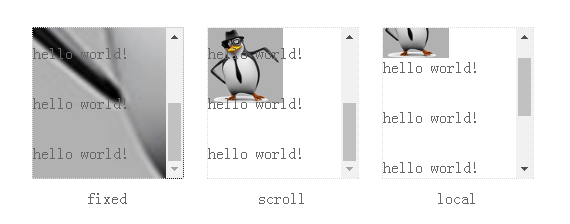
background-attachment
background-attachment 控制背景图像在可视区或元素内如何滚动。fixed 是相对可视区域进行定位,背景图像相对于可视区域进行定位,不随元素滚动而滚动。scroll 背景图像将在元素区域内固定,不会随着元素内容的滚动而滚动。local 背景图像相对于元素内容占据的区域进行定位,当元素内容滚动的时候,背景图像随之滚动。
1 | .attachment-demo .fixed { |

background-origin
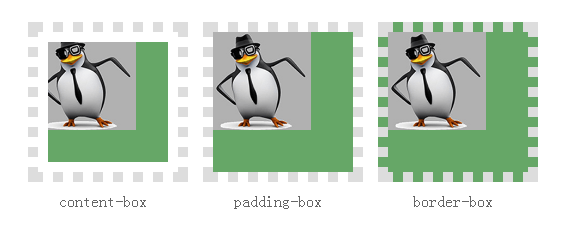
background-origin 规定了背景图像相对于盒模型的哪个区域来定位,对背景颜色无效。content-box 相对于内容区域定义,padding-box 相对于内边距区域定位,border-box 相对边框区域定位
1 | .origin-demo .content { |

background-clip
background-clip 指定背景向外裁剪的区域。padding-box 从 padding 区域(不含 padding )开始向外裁剪背景。border-box 从 border 区域(不含 border )开始向外裁剪背景。content-box 从 content 区域开始向外裁剪背景。
1 | .clip-demo .content { |